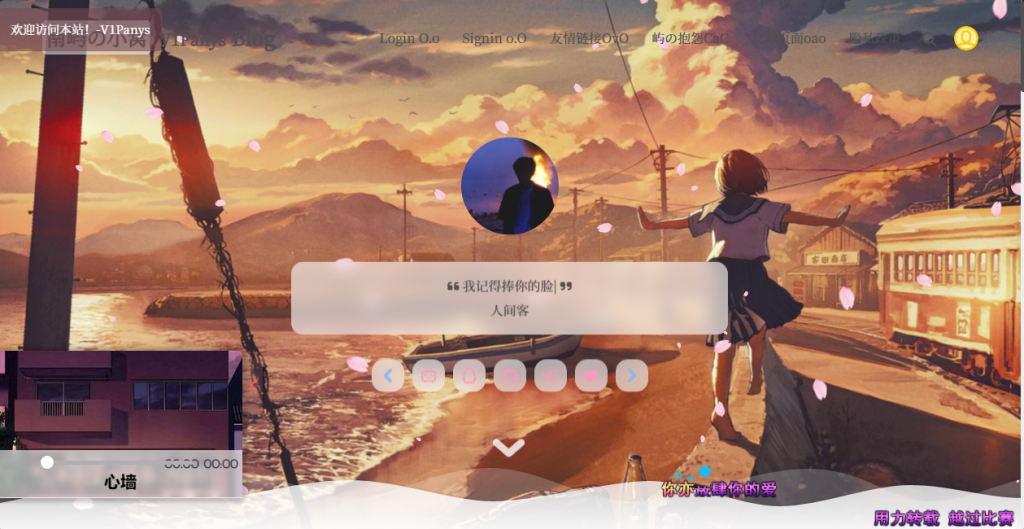
废话不多说,直接上效果图

想给你的站点添加上面的播放器吗,看这篇文章就对辣!
免费的,不需要任何音乐会员
不需要任何的api接口哦~完全免费
1.准备工作
①笒鬼鬼播放器(免费!免费!免费!)
②聪明的小手和大脑
③任意站点即可
2.配置播放器
注册好账号后进入后台,依次添加播放器,添加歌单
添加好以后点击管理歌单,找到你的歌单
导入歌单(注意!!目前酷狗音乐无法使用,请使用网易云音乐或QQ音乐)
(不会导入歌单的宝子请稍微等一等~过几天会出教程 也可以手动搜索)
友情引用:下一篇文章
站点添加音乐播放器(导入歌单篇)
O.o配置什么的就不用我细说了吧
这里任意设置

样式如下,可任意配置

那么到这里,配置工作就做完啦!
3.部署工作
①首先,拿出来html基础骨架给大家瞅瞅
<!DOCTYPE html> // html5声明
<html lang="en"> // 网页声明 zh-CN指的是中文 en就是英文
<head> // 头部标签 ==> 指的是头部标签开始
<meta charset="UTF-8"> // 声明字符编码
<title>Document</title> // 网页标题
</head> // 头部结尾标签 ==> 指的是头部标签结束
<body> // 页面主体开始
这里就是显示网页内容的地方,也就是放播放器代码的地方!
</body> // 页面主体结束
</html> // 结尾看不懂没关系只要知道播放器代码加哪就行,所有网页都是一样的!
②代码演示(样式9)
<!-- jQuery插件 -->
<script src="https://cdn.staticfile.org/jquery/3.5.1/jquery.min.js"></script>
<!-- 音乐播放器代码 -->
<div id="music" key="64a2b85c43be6" api="https://y.cenguigui.cn"></div>
<script id="xplayer" src="https://y.cenguigui.cn/Static/player9/js/player.js" ></script>作者的这款播放器主要是基于jQuery开发的 所以
jQuery插件 一定是放到播放器代码的上面(不然可能会显示不出来出现报错的情况)
播放器代码放到上方是最合适的
也就是说,把上面的两行代码插入到骨架所示位置即可!
大概就是这样了,剩下的就留给大伙去探索了








Comments NOTHING